Geany: Unterschied zwischen den Versionen
Boenki (Diskussion | Beiträge) K interwikilink und typos |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
[[Bild:geany.png|thumb|250px|Geany im Einsatz]] | [[Bild:geany.png|thumb|250px|Geany im Einsatz]]{{righttoc}} | ||
Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung welche GTK+ nutzt. | Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung welche GTK+ nutzt. | ||
Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt. | Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt. | ||
Version vom 6. Februar 2009, 20:31 Uhr

Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung welche GTK+ nutzt. Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt. Zu Geany's Funktionen zählen:
- automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung
- Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden. )
- Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden)
- Projektmanagements
- Plugins
- Kompilieren per Makefile
- Statusanzeige
- Integriertes Terminal
Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, eine Liste findet man auf der Projektseite.
http://www.geany.org/Main/AllFiletypes
Installation
Geany kann aus dem community Repository installiert werden:
pacman -S geany
Und für die Terminalunterstützung muss man noch vte, aus extra, installieren:
pacman -S vte
SVN Version
Im AUR befindet sich auch eine SVN version von Geany mit diversen Plugins:
yaourt -S geany-svn geany-plugins-svn
Zusätzliche Plugins findet man im AUR oder auf der Projekseite:
Konfiguration

Geany lässt sich vollkommen über eine GUI konfigurieren. Diese findet man unter Bearbeiten > Einstellungen . Die GUI ist recht einfach und sollte selbsterklärend sein. Wer dennoch Hilfe benötigt findet sie in dem offiziellen Handbuch. http://www.geany.org/Documentation/Manual
Tipps und Tricks

- Webdesign
- Hilfreich ist der "Farbwähler" mit dem man schnell die passende Farbe findet und den Hexadezimalcode der Farbe bekommt.
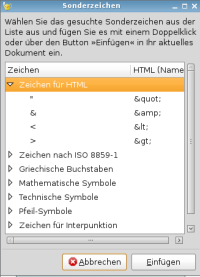
- Sonderzeichen
- Unter Werkzeug > Plugin Manager kann man "Zeichen für HTML" aktivieren und damit lassen sich Sonderzeichen einfügen.