Geany: Unterschied zwischen den Versionen
Dirk (Diskussion | Beiträge) K vorlage:installation, stil, form |
Dirk (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
[[Bild:geany.png|thumb|250px|Geany im Einsatz]]{{righttoc}} | [[Bild:geany.png|thumb|250px|Geany im Einsatz]]{{righttoc}} | ||
Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung die | Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung die GTK nutzt. Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt. | ||
* automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung | * automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung | ||
Version vom 16. Juli 2013, 18:18 Uhr

Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung die GTK nutzt. Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt.
- automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung
- Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden)
- Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden)
- Projektmanagements
- Plugins
- Kompilieren per Makefile
- Statusanzeige
- Integriertes Terminal
Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, eine Liste ![]() findet man auf der offiziellen Website.
findet man auf der offiziellen Website.
Installation
Das Programm ist als
geany
in community
verfügbar, und kann von dort
mittels Pacman
installiert werden.
pacman -S geany
# Optional für das Integrierte Terminal
pacman -S vte
Im AUR befindet sich auch eine SVN version von Geany mit diversen Plugins:
yaourt -S geany-svn geany-plugins-svn
Zusätzliche Plugins findet man im AUR oder auf der Pluginseite ![]() .
.
Konfiguration

Geany lässt sich vollkommen über das GUI konfigurieren. Unter „Bearbeiten → Einstellungen“ findet man entsprechende Optionen. Das GUI ist recht einfach und sollte selbsterklärend sein. Wer dennoch Hilfe benötigt findet sie in dem offiziellen Handbuch ![]() .
.
Tipps und Tricks

- Webdesign
- Hilfreich ist der "Farbwähler" mit dem man schnell die passende Farbe findet und den Hexadezimalcode der Farbe bekommt.
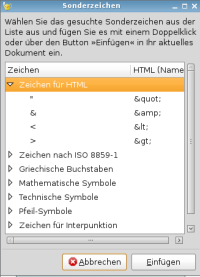
- Sonderzeichen
- Unter Werkzeug > Plugin Manager kann man "Zeichen für HTML" aktivieren und damit lassen sich Sonderzeichen einfügen.