Geany: Unterschied zwischen den Versionen
Michi (Diskussion | Beiträge) K Kategorie:Editoren |
Dirk (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 14: | Zeile 14: | ||
{{installation | {{installation | ||
|repo= | |repo=extra | ||
|paket=geany | |paket=geany | ||
|zusatz=vte | |zusatz=vte | ||
|zusatzinfo=Optional für das Integrierte Terminal}} | |zusatzinfo=Optional für das Integrierte Terminal}} | ||
Im [[AUR]] befindet sich auch eine | Im [[AUR]] befindet sich auch eine git-Version von Geany mit diversen Plugins: | ||
pakku -S geany-git geany-plugins-git | |||
Zusätzliche Plugins findet man im AUR oder auf der [http://www.geany.org/Support/Plugins Pluginseite] {{sprache|en}}. | Zusätzliche Plugins findet man im AUR oder auf der [http://www.geany.org/Support/Plugins Pluginseite] {{sprache|en}}. | ||
| Zeile 42: | Zeile 42: | ||
[[Kategorie:GTK]] | [[Kategorie:GTK]] | ||
[[Kategorie: | [[Kategorie:Editor]] | ||
Aktuelle Version vom 16. Januar 2025, 21:48 Uhr

Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung die GTK nutzt. Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt.
- automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung
- Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden)
- Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden)
- Projektmanagements
- Plugins
- Kompilieren per Makefile
- Statusanzeige
- Integriertes Terminal
Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, eine Liste ![]() findet man auf der offiziellen Website.
findet man auf der offiziellen Website.
Installation
Das Programm ist als
geany
in extra
verfügbar, und kann von dort
mittels Pacman
installiert werden.
pacman -S geany
# Optional für das Integrierte Terminal
pacman -S vte
Im AUR befindet sich auch eine git-Version von Geany mit diversen Plugins:
pakku -S geany-git geany-plugins-git
Zusätzliche Plugins findet man im AUR oder auf der Pluginseite ![]() .
.
Konfiguration

Geany lässt sich vollkommen über das GUI konfigurieren. Unter „Bearbeiten → Einstellungen“ findet man entsprechende Optionen. Das GUI ist recht einfach und sollte selbsterklärend sein. Wer dennoch Hilfe benötigt findet sie in dem offiziellen Handbuch ![]() .
.
Tipps und Tricks

- Webdesign
- Hilfreich ist der "Farbwähler" mit dem man schnell die passende Farbe findet und den Hexadezimalcode der Farbe bekommt.
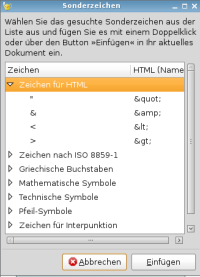
- Sonderzeichen
- Unter Werkzeug > Plugin Manager kann man "Zeichen für HTML" aktivieren und damit lassen sich Sonderzeichen einfügen.