Geany: Unterschied zwischen den Versionen
SiD (Diskussion | Beiträge) K →Links: --> Weblinks; sprach icons |
Dirk (Diskussion | Beiträge) K Verschiebung community -> extra |
||
| (5 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Bild:geany.png|thumb|250px|Geany im Einsatz]]{{righttoc}} | [[Bild:geany.png|thumb|250px|Geany im Einsatz]]{{righttoc}} | ||
Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung | Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung die GTK nutzt. Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt. | ||
Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt. | |||
* automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung | * automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung | ||
* Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden | * Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden) | ||
* Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden) | * Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden) | ||
* Projektmanagements | * Projektmanagements | ||
| Zeile 13: | Zeile 11: | ||
* Integriertes Terminal | * Integriertes Terminal | ||
Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, | Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, [http://www.geany.org/Main/AllFiletypes eine Liste] {{sprache|en}} findet man auf der offiziellen Website. | ||
eine Liste findet man auf der | |||
{{installation | |||
|repo=extra | |||
|paket=geany | |||
|zusatz=vte | |||
|zusatzinfo=Optional für das Integrierte Terminal}} | |||
Im [[AUR]] befindet sich auch eine git-Version von Geany mit diversen Plugins: | |||
Geany | |||
pakku -S geany-git geany-plugins-git | |||
Zusätzliche Plugins findet man im AUR oder auf der [http://www.geany.org/Support/Plugins Pluginseite] {{sprache|en}}. | |||
Zusätzliche Plugins findet man im AUR oder auf der | |||
==Konfiguration== | ==Konfiguration== | ||
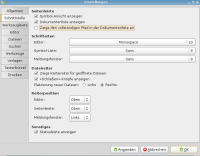
[[Bild:geany_einstellungen.png|thumb|200px|Die Einstellungen von Geany]] | [[Bild:geany_einstellungen.png|thumb|200px|Die Einstellungen von Geany]] | ||
Geany lässt sich vollkommen über | Geany lässt sich vollkommen über das GUI konfigurieren. Unter „Bearbeiten → Einstellungen“ findet man entsprechende Optionen. Das GUI ist recht einfach und sollte selbsterklärend sein. Wer dennoch Hilfe benötigt findet sie in dem [http://www.geany.org/Documentation/Manual offiziellen Handbuch] {{sprache|en}}. | ||
http://www.geany.org/Documentation/Manual | |||
==Tipps und Tricks== | ==Tipps und Tricks== | ||
| Zeile 55: | Zeile 42: | ||
[[Kategorie:GTK]] | [[Kategorie:GTK]] | ||
[[Kategorie:Editoren]] | |||
Aktuelle Version vom 24. Mai 2023, 18:11 Uhr

Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung die GTK nutzt. Sie ist sehr schnell, gut konfigurierbar und wird deshalb sehr oft eingesetzt.
- automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung
- Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden)
- Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden)
- Projektmanagements
- Plugins
- Kompilieren per Makefile
- Statusanzeige
- Integriertes Terminal
Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, eine Liste ![]() findet man auf der offiziellen Website.
findet man auf der offiziellen Website.
Installation
Das Programm ist als
geany
in extra
verfügbar, und kann von dort
mittels Pacman
installiert werden.
pacman -S geany
# Optional für das Integrierte Terminal
pacman -S vte
Im AUR befindet sich auch eine git-Version von Geany mit diversen Plugins:
pakku -S geany-git geany-plugins-git
Zusätzliche Plugins findet man im AUR oder auf der Pluginseite ![]() .
.
Konfiguration

Geany lässt sich vollkommen über das GUI konfigurieren. Unter „Bearbeiten → Einstellungen“ findet man entsprechende Optionen. Das GUI ist recht einfach und sollte selbsterklärend sein. Wer dennoch Hilfe benötigt findet sie in dem offiziellen Handbuch ![]() .
.
Tipps und Tricks

- Webdesign
- Hilfreich ist der "Farbwähler" mit dem man schnell die passende Farbe findet und den Hexadezimalcode der Farbe bekommt.
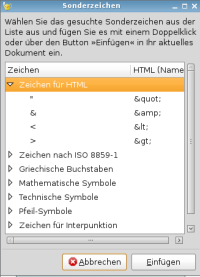
- Sonderzeichen
- Unter Werkzeug > Plugin Manager kann man "Zeichen für HTML" aktivieren und damit lassen sich Sonderzeichen einfügen.