Geany: Unterschied zwischen den Versionen
Die Seite wurde neu angelegt: thumb|250px|Geany im Einsatz Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung welche GTK+ nutzt. Sie ist sehr schnell, gut Konfigur... |
Keine Bearbeitungszusammenfassung |
||
| Zeile 54: | Zeile 54: | ||
* http://sourceforge.net/projects/geany | * http://sourceforge.net/projects/geany | ||
[[Kategorie: | [[Kategorie:Tipps und Tricks]] | ||
Version vom 13. Dezember 2008, 21:47 Uhr

Geany ist eine Mischung aus Texteditor und Entwicklungsumgebung welche GTK+ nutzt. Sie ist sehr schnell, gut Konfigurierbar und wird deshalb sehr oft Eingesetzt. Zu Geany's Funktionen zählen:
- automatische Code-Vervollständigung, Syntaxhervorhebung und Formatierung
- Code-Faltung (Einzelne, zusammengehörige Codeteile können ausgeblendet werden. )
- Calltips (Anzeige von Aufrufparametern für Funktionen und Methoden)
- Projektmanagements
- Plugins
- Kompilieren per Makefile
- Status Anzeige
- Intigriertes Terminal
Geany unterstützt die meisten Programmier-, Skript- und Markupsprachen, eine Liste findet man auf der Projektseite.
http://www.geany.org/Main/AllFiletypes
Installation
Geany kann aus dem community Repository installiert werden:
pacman -S geany
Und für die Terminal Unterstützung muss man noch vte, aus extra, installieren:
pacman -S vte
SVN Version
Im AUR befindet sich auch eine SVN version von Geany mit diversen Plugins:
yaourt -S geany-svn geany-plugins-svn
Zusätzliche Plugins findet man im AUR oder auf der Projekseite:
Konfiguration

Geany lässt sich vollkommen über eine GUI Konfigurieren. Diese findet man unter Bearbeiten > Einstellungen . Die GUI ist recht einfach und sollt selbsterklärend sein. Wer dennoch Hilfe benötigt findet sie in dem offiziellen Handbuch. http://www.geany.org/Documentation/Manual
Tipps und Tricks

- Webdesign
- Hilfreich ist der "Farbwähler" mit dem man schnell die passende Farbe findet und den Hexadezimal Code der Farbe bekommt.
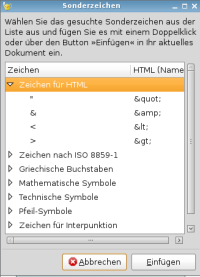
- Sonderzeichen
- Unter Werkzeug > Plugin Manager kann man "Zeichen für HTML" aktivieren und damit lassen sich Sonderzeichen einfügen.