ImageMagick: Unterschied zwischen den Versionen
Boenki (Diskussion | Beiträge) K →Weblinks: Aktueller AUR-Link |
Dirk (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
||
| (3 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
ImageMagick ist eine Toolsammlung zum Bearbeiten von Rastergrafiken. Sämtliche Aktionen werden über Befehlszeilen ausgeführt, und umfassen in ihrer Gesamtheit Funktionen, die sich mit grafischen Bildbearbeitungsprogrammen messen lassen können. | ImageMagick ist eine Toolsammlung zum Bearbeiten von Rastergrafiken. Sämtliche Aktionen werden über Befehlszeilen ausgeführt, und umfassen in ihrer Gesamtheit Funktionen, die sich mit grafischen Bildbearbeitungsprogrammen messen lassen können. | ||
== | {{installation|repo=extra|paket=imagemagick}} | ||
Will man eine über die [[Manpages]] und „inline-Hilfe“ hinausgehende Dokumentation haben, kann man – ebenfalls aus {{ic|extra}} – das Paket {{ic|imagemagick-doc}} installieren. | |||
Darüber hinaus gibt es im [[AUR]] ImageMagick-Pakete, die Module und Klassen für zum Beispiel [[Python]], {{paket|Ruby}} oder [[PHP]] bereitstellen (siehe [[#Weblinks|Weblinks]]). | |||
Darüber hinaus gibt es im [[AUR]] ImageMagick-Pakete, die Module und Klassen für zum Beispiel [[Python]], | |||
== Funktionsumfang == | == Funktionsumfang == | ||
| Zeile 15: | Zeile 12: | ||
=== convert === | === convert === | ||
Mittels | Mittels {{ic|convert}} können – wie mit allen ImageMagick-Tools – weit über 100 Dateiformate lesend sowie schreibend bearbeitet werden. {{ic|convert}} ist das „wichtigste“ der ImageMagick-Tools. | ||
Mit ihm werden Dateien von einem Format in ein anderes Format konvertiert. Dabei können diverse Optionen gesetzt, und Filter angewendet werden. | Mit ihm werden Dateien von einem Format in ein anderes Format konvertiert. Dabei können diverse Optionen gesetzt, und Filter angewendet werden. | ||
=== mogrify === | === mogrify === | ||
Dieses Tool dient zum Umwandeln von Dateien. Es kann genau so verwendet werden, wie | Dieses Tool dient zum Umwandeln von Dateien. Es kann genau so verwendet werden, wie {{ic|convert}}, der Unterschied ist jedoch, dass die Originaldatei direkt bearbeitet wird. | ||
Man kann mit | Man kann mit {{ic|mogrify}} also nicht bloß eine Datei je Durchgang bearbeiten, sondern kann auch eine Dateimaske angeben. Es werden dann alle Dateien bearbeitet, wobei das Ergebnis jeweils in die aktuell bearbeitete Datei zurückgeschrieben wird. | ||
=== montage === | === montage === | ||
Will man mehrere Rastergrafiken in einer Datei vereinen, kann man dies mittels | Will man mehrere Rastergrafiken in einer Datei vereinen, kann man dies mittels {{ic|montage}} durchführen. Hierbei hat man nicht nur auf die Bildzusammenstellung, sondern auch auf die Position und Größe sowie die Effekte der Einzelbilder Einfluss. | ||
{{ic|montage}} nimmt zusätzlich zu den Parametern eine beliebige Anzahl an Einzelbildern, gefolgt vom gewünschten Dateinamen der Bildzusammenstellung als letztem Namen in der Dateinamensliste an. | |||
=== display === | === display === | ||
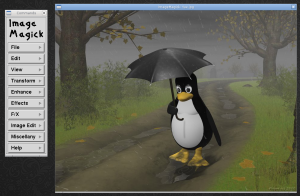
[[Bild:imagemagick_example_display.png|thumb|„Tux im Regen“, angezeigt von | [[Bild:imagemagick_example_display.png|thumb|„Tux im Regen“, angezeigt von {{ic|display}} mit sichtbarem Menü]] | ||
Dieses ist eines der beiden ImageMagick-Tools, die über ein GUI verfügen. Mittels | Dieses ist eines der beiden ImageMagick-Tools, die über ein GUI verfügen. Mittels {{ic|display}} können Bilder angezeigt werden. Mittels einfachem Klick auf das Bild erscheint ein Menü, über welches diverse Funktionen per GUI ausgeführt werden können. | ||
Die Navigationsfunktionen sind allerdings nicht sonderlich intuitiv, für die schnelle Betrachtung eines Bildes genügt es aber. Auch, wenn man „live“ testen will, wie eine Option sich auf ein Bild auswirkt, ohne die Befehlszeile zu bemühen, kann man | Die Navigationsfunktionen sind allerdings nicht sonderlich intuitiv, für die schnelle Betrachtung eines Bildes genügt es aber. Auch, wenn man „live“ testen will, wie eine Option sich auf ein Bild auswirkt, ohne die Befehlszeile zu bemühen, kann man {{ic|display}} verwenden. | ||
Darüber hinaus bietet | Darüber hinaus bietet {{ic|display}} auch die Möglichkeit das [[X]]-Hintergrundbild zu setzen. | ||
=== Weitere Tools === | === Weitere Tools === | ||
Beim Ausführen von | Beim Ausführen von {{ic|import zieldateiname.png}} wandelt sich der Mauscursor in ein Auswahlkreuz. Nun kann man mittels einfachem Klick ein Fenster auswählen. Per Click&Drag wählt man einen Bereich aus. Das Fenster oder der Ausschnitt wird dann als {{ic|zieldateiname.png}} abgespeichert. | ||
Das Tool | Das Tool {{ic|identify}} ermöglicht die Ausgabe verschiedener Bildinformationen. Dies umfasst den Dateitypen, die Bildgröße, die Bildmaße, die Farbtiefe und weitere Charakteristika der übergebenen Bilddatei(en). | ||
Ähnlich wie mit | Ähnlich wie mit {{ic|montage}} kann man mit dem Tool {{ic|composite}} Bilder kombinieren. die Stärken von {{ic|composite}} liegen beim Überblenden und Verschmelzenlassen der Einzelbilder. | ||
Das Tool | Das Tool {{ic|compare}} ermöglicht das Vergleichen zweier Bilder. Dabei kann man sich das Ergebnis sowohl visuell in Form eines Differenzbildes, als auch in Form einer mathematischen Analyse ausgeben lassen. | ||
{{ic|stream}} ermöglicht das Extrahieren von definierten Bildinformationen (Kanäle, Pixelbereiche, Farbinformationen, etc.) im Rohformat. Auch hier können diverse Optionen und Filter definiert werden. | |||
ImageMagick verfügt über eine eigene Scripting-Sprache (das XML-Basierende „MSL“, die „Magick Scripting Language). Das Tool | ImageMagick verfügt über eine eigene Scripting-Sprache (das XML-Basierende „MSL“, die „Magick Scripting Language). Das Tool {{ic|conjure}} dient zum Parsen und Ausführen von MSL-Scripten. | ||
Das Tool | Das Tool {{ic|animate}} verfügt, wie {{ic|display}} über ein GUI, und dient dazu, Rastergrafiken in Animationen (GIF) zu verarbeiten. Über das Menü können verschiedene Optionen eingestellt werden, und über diverse Befehlszeilenparameter kann die Darstellung der einzelnen Bilder angepasst werden. | ||
== Praxisnahe Verwendung == | == Praxisnahe Verwendung == | ||
| Zeile 63: | Zeile 60: | ||
done | done | ||
Will man stattdessen gleich''hohe'' Vorschaubilder haben, benutzt man | Will man stattdessen gleich''hohe'' Vorschaubilder haben, benutzt man {{ic|-gemoetry x198}}. {{ic|198}} deshalb, weil der Rahmen außen um das Bild gelegt wird. Bei einem Rahmen, der einen Pixel breit ist, sind das je Dimension zwei Pixel. Das Vorschaubild ist also 200 Pixel breit, bzw. hoch. | ||
Man kann | Man kann {{ic|convert}} auch anweisen, das Bild entweder maximal 198 Pixel hoch, oder maximal 198 Pixel breit zu machen, dann verwendet man {{ic|-geometry 198x198}}. Nun wird, je nach dem was zutrifft, das Bild entweder 198 Pixel breit oder 198 Pixel hoch gemacht. Die Ausdehnung in der anderen Dimension ist auf jeden Fall geringer als 198 Pixel. | ||
Will man | Will man {{ic|convert}} anweisen, Das Bild exakt auf 198×198 Pixel zu verändern, geht dies ebenfalls, hier verwendet man {{ic|-geometry 198x198!}}, dabei wird das Bild nicht unter Berücksichtigung des Seitenverhältnisses geändert, sondern auch verzerrt, um die angegebenen Ausmaße anzunehmen. | ||
Will man zur Ansicht eines Bildes dieses erst durch Filter verändern, und dann direkt anzeigen, ohne es zu speichern, zum Beispiel, weil es sich um einen generierten Graphen handelt, der anhand von Daten durch ein anderes Programm erzeugt wurde, und nun nachbearbeitet und zur Kontrolle angezeigt werden soll, so geht dies ebenfalls sehr einfach, da alle ImageMagick-Tools [[Umleitungen|STDIN und STDOUT]] voll unterstützen. | Will man zur Ansicht eines Bildes dieses erst durch Filter verändern, und dann direkt anzeigen, ohne es zu speichern, zum Beispiel, weil es sich um einen generierten Graphen handelt, der anhand von Daten durch ein anderes Programm erzeugt wurde, und nun nachbearbeitet und zur Kontrolle angezeigt werden soll, so geht dies ebenfalls sehr einfach, da alle ImageMagick-Tools [[Umleitungen|STDIN und STDOUT]] voll unterstützen. | ||
| Zeile 73: | Zeile 70: | ||
creator -output stdout | convert -geometry 800x600! - - | display - | creator -output stdout | convert -geometry 800x600! - - | display - | ||
Das fiktive Programm | Das fiktive Programm {{ic|creator}} gibt anhand seiner Parameter eine Bilddatei auf STDOUT aus. {{ic|convert}} liest diese Daten per STDIN ein, bringt die Bildausmaße auf 800×600 Pixel und gibt die Daten über STDOUT wieder aus. {{ic|display}} liest diese Ausgabe per STDIN ein, und zeigt das aus den Daten resultierende Bild an. | ||
=== mogrify === | === mogrify === | ||
Die Funktionsweise von | Die Funktionsweise von {{ic|mogrify}} unterscheidet sich von der Funktionsweise von {{ic|display}} nur in Kleinigkeiten. So wird zum Beispiel kein Zieldateinamen angegeben, da {{ic|mogrify}} immer direkt mit den übergebenen Dateien arbeitet. | ||
Anders als | Anders als {{ic|display}}, das immer nur mit einer Datei zur Zeit arbeiten kann, kann {{ic|mogrify}} kann auch mit Wildcards umgehen, allerdings kann es nicht nach STDOUT schreiben, sondern nur immer wieder zurück in die entsprechende Datei. | ||
Für | Für {{ic|mogrify}} kann man ansonsten die selben Parameter verwenden, wie auch für {{ic|display}}. | ||
=== montage === | === montage === | ||
| Zeile 97: | Zeile 94: | ||
*.jpg index.png | *.jpg index.png | ||
Zur besseren Übersicht wurden die einzelnen Optionen jeweils in eigene Zeilen geschrieben und mittels | Zur besseren Übersicht wurden die einzelnen Optionen jeweils in eigene Zeilen geschrieben und mittels {{ic|\}} verkettet. Dies ist nicht nötig, hat sich bei sehr umfangreichen Befehlszeilen aber als praktisch erwiesen. | ||
Die Optionen für | Die Optionen für {{ic|-label}} werden in der Online-Dokumentation zu ImageMagick sehr ausführlich beschrieben. Ebenso wie die weiteren Optionen, die den ImageMagick-Tools übergeben werden können. | ||
=== display === | === display === | ||
Man kann | Man kann {{ic|display}} entweder gänzlich ohne Parameter starten, oder ihm zum Beispiel eine Datei(liste) übergeben. Wenn man eine Dateiliste übergibt, kann man mittels „File → Next“ und „File → Former“ im ImageMagick-Menü (erreichbar mittels einfachem klick ins Bild) durch die Dateien navigieren. | ||
Über die verschiedenen Menüpunkte kann man das Bild mehr oder weniger komfortabel bearbeiten. Unter „Edit“ sind das Rückgängigmachen und Wiederholen, sowie Ausschneiden, Kopieren und Einfügen verfügbar. | Über die verschiedenen Menüpunkte kann man das Bild mehr oder weniger komfortabel bearbeiten. Unter „Edit“ sind das Rückgängigmachen und Wiederholen, sowie Ausschneiden, Kopieren und Einfügen verfügbar. | ||
| Zeile 116: | Zeile 113: | ||
display -window root bilddatei.jpg | display -window root bilddatei.jpg | ||
In diesem Fall wird die Datei | In diesem Fall wird die Datei {{ic|bilddatei.jpg}} als Hintergrundbild eingestellt. Der Wiki-Artikel [[Hintergrundbild anpassen]] zeigt im [[Hintergrundbild anpassen#Zufalls-Wallpaper|display-Abschnitt]] zudem eine interessante Möglichkeit auf, mittels eines kleinen Scriptes ein Zufallswallpaper auszuwählen und mittels {{ic|display}} als X-Wallapper zu zeichnen. | ||
== Siehe auch == | == Siehe auch == | ||
| Zeile 130: | Zeile 127: | ||
[[Kategorie:X11]] | [[Kategorie:X11]] | ||
[[Kategorie:Konsole]] | [[Kategorie:Konsole]] | ||
[[en:ImageMagick]] | |||
Version vom 4. Januar 2022, 10:41 Uhr
ImageMagick ist eine Toolsammlung zum Bearbeiten von Rastergrafiken. Sämtliche Aktionen werden über Befehlszeilen ausgeführt, und umfassen in ihrer Gesamtheit Funktionen, die sich mit grafischen Bildbearbeitungsprogrammen messen lassen können.
Installation
Das Programm ist als
imagemagick
in extra
verfügbar, und kann von dort
mittels Pacman
installiert werden.
Will man eine über die Manpages und „inline-Hilfe“ hinausgehende Dokumentation haben, kann man – ebenfalls aus extra – das Paket imagemagick-doc installieren.
Darüber hinaus gibt es im AUR ImageMagick-Pakete, die Module und Klassen für zum Beispiel Python, Ruby oder PHP bereitstellen (siehe Weblinks).
Funktionsumfang
Insgesamt besteht ImageMagick aus elf umfangreichen Einzelprogrammen, die sowohl untereinander, als auch mit anderen Programmen verkettet werden können, um komplexe Aufgaben zu erledigen.
convert
Mittels convert können – wie mit allen ImageMagick-Tools – weit über 100 Dateiformate lesend sowie schreibend bearbeitet werden. convert ist das „wichtigste“ der ImageMagick-Tools.
Mit ihm werden Dateien von einem Format in ein anderes Format konvertiert. Dabei können diverse Optionen gesetzt, und Filter angewendet werden.
mogrify
Dieses Tool dient zum Umwandeln von Dateien. Es kann genau so verwendet werden, wie convert, der Unterschied ist jedoch, dass die Originaldatei direkt bearbeitet wird.
Man kann mit mogrify also nicht bloß eine Datei je Durchgang bearbeiten, sondern kann auch eine Dateimaske angeben. Es werden dann alle Dateien bearbeitet, wobei das Ergebnis jeweils in die aktuell bearbeitete Datei zurückgeschrieben wird.
montage
Will man mehrere Rastergrafiken in einer Datei vereinen, kann man dies mittels montage durchführen. Hierbei hat man nicht nur auf die Bildzusammenstellung, sondern auch auf die Position und Größe sowie die Effekte der Einzelbilder Einfluss.
montage nimmt zusätzlich zu den Parametern eine beliebige Anzahl an Einzelbildern, gefolgt vom gewünschten Dateinamen der Bildzusammenstellung als letztem Namen in der Dateinamensliste an.
display

display mit sichtbarem MenüDieses ist eines der beiden ImageMagick-Tools, die über ein GUI verfügen. Mittels display können Bilder angezeigt werden. Mittels einfachem Klick auf das Bild erscheint ein Menü, über welches diverse Funktionen per GUI ausgeführt werden können.
Die Navigationsfunktionen sind allerdings nicht sonderlich intuitiv, für die schnelle Betrachtung eines Bildes genügt es aber. Auch, wenn man „live“ testen will, wie eine Option sich auf ein Bild auswirkt, ohne die Befehlszeile zu bemühen, kann man display verwenden.
Darüber hinaus bietet display auch die Möglichkeit das X-Hintergrundbild zu setzen.
Weitere Tools
Beim Ausführen von import zieldateiname.png wandelt sich der Mauscursor in ein Auswahlkreuz. Nun kann man mittels einfachem Klick ein Fenster auswählen. Per Click&Drag wählt man einen Bereich aus. Das Fenster oder der Ausschnitt wird dann als zieldateiname.png abgespeichert.
Das Tool identify ermöglicht die Ausgabe verschiedener Bildinformationen. Dies umfasst den Dateitypen, die Bildgröße, die Bildmaße, die Farbtiefe und weitere Charakteristika der übergebenen Bilddatei(en).
Ähnlich wie mit montage kann man mit dem Tool composite Bilder kombinieren. die Stärken von composite liegen beim Überblenden und Verschmelzenlassen der Einzelbilder.
Das Tool compare ermöglicht das Vergleichen zweier Bilder. Dabei kann man sich das Ergebnis sowohl visuell in Form eines Differenzbildes, als auch in Form einer mathematischen Analyse ausgeben lassen.
stream ermöglicht das Extrahieren von definierten Bildinformationen (Kanäle, Pixelbereiche, Farbinformationen, etc.) im Rohformat. Auch hier können diverse Optionen und Filter definiert werden.
ImageMagick verfügt über eine eigene Scripting-Sprache (das XML-Basierende „MSL“, die „Magick Scripting Language). Das Tool conjure dient zum Parsen und Ausführen von MSL-Scripten.
Das Tool animate verfügt, wie display über ein GUI, und dient dazu, Rastergrafiken in Animationen (GIF) zu verarbeiten. Über das Menü können verschiedene Optionen eingestellt werden, und über diverse Befehlszeilenparameter kann die Darstellung der einzelnen Bilder angepasst werden.
Praxisnahe Verwendung
Aufgrund des großen Funktionsumfangs jedes einzelnen ImageMagick-Tools, und der hohen Anzahl dieser Tools kann in diesem Wiki-Artikel nicht auf alle Funktionen aller Tools eingegangen werden, daher folgen hier nur einige Beispiele der Verwendung des ImageMagick-Toolpakets, wie sie auch häufig in der Praxis vorkommt.
convert
Hat man eine Anzahl von JPEG-Dateien, für die man jeweils ein PNG-Vorschaubild generieren will, dass 200 Pixel breit ist, und über einen schwarzen, ein Pixel breiten Rahmen verfügt, geht dies zum Beispiel mittels folgender Schleife.
for IMG in *.jpg; do
TARGET="$(basename ${IMG} .jpg)_prev.png"
convert -geometry 200x -border 1x1 -bordercolor black "${IMG}" "${TARGET}"
done
Will man stattdessen gleichhohe Vorschaubilder haben, benutzt man -gemoetry x198. 198 deshalb, weil der Rahmen außen um das Bild gelegt wird. Bei einem Rahmen, der einen Pixel breit ist, sind das je Dimension zwei Pixel. Das Vorschaubild ist also 200 Pixel breit, bzw. hoch.
Man kann convert auch anweisen, das Bild entweder maximal 198 Pixel hoch, oder maximal 198 Pixel breit zu machen, dann verwendet man -geometry 198x198. Nun wird, je nach dem was zutrifft, das Bild entweder 198 Pixel breit oder 198 Pixel hoch gemacht. Die Ausdehnung in der anderen Dimension ist auf jeden Fall geringer als 198 Pixel.
Will man convert anweisen, Das Bild exakt auf 198×198 Pixel zu verändern, geht dies ebenfalls, hier verwendet man -geometry 198x198!, dabei wird das Bild nicht unter Berücksichtigung des Seitenverhältnisses geändert, sondern auch verzerrt, um die angegebenen Ausmaße anzunehmen.
Will man zur Ansicht eines Bildes dieses erst durch Filter verändern, und dann direkt anzeigen, ohne es zu speichern, zum Beispiel, weil es sich um einen generierten Graphen handelt, der anhand von Daten durch ein anderes Programm erzeugt wurde, und nun nachbearbeitet und zur Kontrolle angezeigt werden soll, so geht dies ebenfalls sehr einfach, da alle ImageMagick-Tools STDIN und STDOUT voll unterstützen.
creator -output stdout | convert -geometry 800x600! - - | display -
Das fiktive Programm creator gibt anhand seiner Parameter eine Bilddatei auf STDOUT aus. convert liest diese Daten per STDIN ein, bringt die Bildausmaße auf 800×600 Pixel und gibt die Daten über STDOUT wieder aus. display liest diese Ausgabe per STDIN ein, und zeigt das aus den Daten resultierende Bild an.
mogrify
Die Funktionsweise von mogrify unterscheidet sich von der Funktionsweise von display nur in Kleinigkeiten. So wird zum Beispiel kein Zieldateinamen angegeben, da mogrify immer direkt mit den übergebenen Dateien arbeitet.
Anders als display, das immer nur mit einer Datei zur Zeit arbeiten kann, kann mogrify kann auch mit Wildcards umgehen, allerdings kann es nicht nach STDOUT schreiben, sondern nur immer wieder zurück in die entsprechende Datei.
Für mogrify kann man ansonsten die selben Parameter verwenden, wie auch für display.
montage

Wenn man viele Dateien in einem Verzeichnis hat, und diese in einer Indexdatei zusammengefasst zur Voransicht zum Beispiel an einen Kunden oder eine Druckerei geben möchte, kann man folgendes machen.
montage \ -geometry x150 \ -tile 4x \ -label "%f\n%W×%Hpx, %r" \ -border 1x1 \ -bordercolor black \ -shadow \ -background \#dedede \ -title "Index zur Ansicht" \ *.jpg index.png
Zur besseren Übersicht wurden die einzelnen Optionen jeweils in eigene Zeilen geschrieben und mittels \ verkettet. Dies ist nicht nötig, hat sich bei sehr umfangreichen Befehlszeilen aber als praktisch erwiesen.
Die Optionen für -label werden in der Online-Dokumentation zu ImageMagick sehr ausführlich beschrieben. Ebenso wie die weiteren Optionen, die den ImageMagick-Tools übergeben werden können.
display
Man kann display entweder gänzlich ohne Parameter starten, oder ihm zum Beispiel eine Datei(liste) übergeben. Wenn man eine Dateiliste übergibt, kann man mittels „File → Next“ und „File → Former“ im ImageMagick-Menü (erreichbar mittels einfachem klick ins Bild) durch die Dateien navigieren.
Über die verschiedenen Menüpunkte kann man das Bild mehr oder weniger komfortabel bearbeiten. Unter „Edit“ sind das Rückgängigmachen und Wiederholen, sowie Ausschneiden, Kopieren und Einfügen verfügbar.
Will man ein Bild beispielsweise erst vergrößern und dann schärfen, so wählt man folgende Optionen in dieser Reihenfolge.
- „View → Resize“, gewünschte Bildmaße eingeben
- „Effects → Sharpen“, gewünschte Schärfeoption einstellen, „Sharpen“
- „File → Save“, Dateiname eingeben und unter „Format“ das Zieldateiformat eingeben, „Save“
Die häufigste Verwendungsweise von Display besteht allerdings darin, das Wallpaper von X damit zeichnen zu lassen. Auch dabei können wieder diverse Optionen eingestellt werden. Im einfachsten Falle wird das Wallpaper wie folgt gesetzt.
display -window root bilddatei.jpg
In diesem Fall wird die Datei bilddatei.jpg als Hintergrundbild eingestellt. Der Wiki-Artikel Hintergrundbild anpassen zeigt im display-Abschnitt zudem eine interessante Möglichkeit auf, mittels eines kleinen Scriptes ein Zufallswallpaper auszuwählen und mittels display als X-Wallapper zu zeichnen.