Waybar
Waybar ist ein hochgradig konfigurierbares und erweiterbares Panel für Wayland-Kompositoren. Die Konfiguration erfolgt in JSONC, das Styling ist mittels CSS realisiert. Für die Konfiguration stehen standardmäßig viele Module mit verschiedenen Anzeigen zur Verfügung, und es können sehr einfach eigene Module eingerichtet werden.
Installation
Waybar ist als
waybar
in extra
verfügbar, und kann von dort
mittels Pacman
installiert werden.
pacman -S waybar
# Für die Icons der standardmäßig vorkonfigurierten Module benötigt.
pacman -S otf-font-awesome
Einige der Standardmodule benötigen weitere installierte Programme um zu funktionieren. Dies ist durch Fehlermeldungen der entsprechenden Module ersichtlich. Waybar hängt von den Programmen nicht ab.
Konfiguration
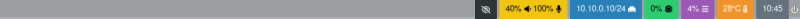
In der Standardkonfiguration wird Waybar an die obere Bildschirmseite gebunden, die vorkonfigurierten Module werden dabei rechtsbündig angezeigt.

Von links sind dies der idle-inhibitor (verhindern von Bildschirmschoner, Standby, etc. bei Inaktivität), Lautstärkeinformationen, Netzwerkkonnektivität, Prozessorauslastung, Arbeitsspeicherauslastung, Temperatur der thermal-zone 2 (dies ist konfigurierbar und Systemabhängig), die Uhrzeit, sowie ein Energie-Menü als individuelles Modul umgesetzt.
Für alle Standardmodule existieren Manpages, die ausführlich auf die Konfiguration eingehen.
Individuelle Konfigurationsdateien werden aus ~/.config/waybar gelesen. config für die Konfiguration, und style.css für die stilistische Formatierung.
Es besteht die Möglichkeit, mittels entsprechender Parameter Waybar mit anderen Dateien zu starten.
waybar -s custom_style.css waybar -c custom_config
Wenn eine individuelle CSS-Datei verwendet wird, werden die meisten Standard-Styles von Waybar nicht angewendet.
Beispiele
Da Waybar sehr umfangreich und individuell anpassbar ist, sei hier nur exemplarisch auf einige Dinge eingegangen.
Individuelles Menü

Um ein Modul um ein individuelles Menü zu erweitern, müssen dem Modul ein Menü-Trigger, eine Menü-Datei und entsprechende Menü-Aktionen hinzugefügt werden.
"custom/menu": {
"format": "",
"menu": "on-click-right",
"menu-file": "system-menu.xml",
"menu-actions": {
"htop": "alacrity -e htop",
"free": "watch free -m"
}
}
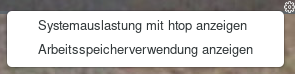
Damit wird ein Icon angezeigt, über das ein Menü aus system-menu.xml geöffnet wird. Es werden zudem zwei Aktionen definiert. Die Menüdatei definiert als XML formatiert ein Menü.
system-menu.xml
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<object class="GtkMenu" id="menu">
<child>
<object class="GtkMenuItem" id="htop">
<property name="label">Systemauslastung mit htop anzeigen</property>
</object>
</child>
<child>
<object class="GtkMenuItem" id="free">
<property name="label">Arbeitsspeicherverwendung anzeigen</property>
</object>
</child>
</object>
</interface>
Das Attribut id="" in den jeweiligen GtkMenuItem-Objekten entspricht den IDs der definierten Menü-Aktionen. Fehlende Menü-Aktionen führen nicht zu einer Fehlermeldung – es wird dann einfach nichts ausgeführt.
Programmaufruf und Tooltip

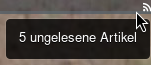
Der Newsreader newsboat erlaubt es, an der Befehlszeile die Feeds zu aktualisieren, und die Anzahl der ungelesenen Artikel anzuzeigen. Dies kann man in einem individuellen Modul verwenden.
"custom/newsboat": {
"format": "",
"exec": "newsboat --execute reload print-unread",
"interval": 600,
"tooltip-format": "{}",
"exec-on-event": false,
"on-click": "alacritty --class newsboat -e newsboat"
}
Newsboat wird alle 10 Minuten derart ausgeführt, dass die Feeds aktualisiert werden und die Anzahl der neuen Artikel ausgegeben wird. Diese Ausgabe wird im Tooltipo an der Stelle von {} eingefügt. Beim Anklicken des Icons öffnet sich alacritty mit newsboat und angepasster Fensterklasse. exec-on-event ist hier nötig, da sonst beim Anklicken exec erneut ausgeführt werden würde, was darin resultiert, dass Newsboat in dem Moment wo es geöffnet wird bereits durch das Update läuft, und daher das öffnen mit einer Fehlermeldung abgebrochen werden würde.
Styling
Um Module zu gestalten, wird ein Subset von CSS benutzt. Alle verfügbaren GTK-Eigenschaften die sich per CSS konfigurieren lassen können verwendet werden. Die Manpages der jeweiligen Module listen im Abschnitt „Styles“ alle verfügbaren Elemente für die Gestaltung auf.
Zusätzlich kann man mittels der entsprechenden Umgebungsvariablen (GTK_DEBUG=interactive waybar) den GTK-Debugger öffnen und bis ins Detail die CSS-Hierarchie einsehen.
Taskleiste
Waybar beitet mit dem Modul wlr/taskbar eine Taskleiste für wlroots-Basierdende Kompositoren an, die sich sehr gut stilistisch anpassen lässt.
"wlr/taskbar": {
"format": "{icon} {title}",
"on-click": "activate",
"on-click-middle": "minimize",
}
Dies konfiguriert die Taskbar. Beim anklicken eines Fensterbuttons wird das Fenster aktiviert (falls minimiert, wird es ent-minimiert, der Fokus auf das Fenster gesetzt, und das Fenster in den Vordergrund geholt). Mittels Mittelklick wird das Fenster minimiert.
Durch diesen Code wird der Hintergrund der Taskleiste auf einen Farbgradient gesetzt. Es kann selbstverständlich auch eine einheitliche Farbe benutzt werden, oder mittels background: transparent der Hintergrund transparent gemacht werden.
#taskbar {
background: linear-gradient(221deg,
rgba(255,191,0,1) 0%,
rgba(114,159,207,1) 51%,
rgba(0,212,255,1) 100%
);
}
Hiermit werden die Fensterbuttons als solche einheitlich konfiguriert. Mittels all: unset wird sichergestellt, dass keine Standardkonfiguration mehr verwendet wird.
#taskbar button {
all: unset;
border-radius: 5px;
margin: 5px;
padding: 5px;
border: 2px solid #2e3436;
background: #babdb6;
}
Mittels dieser Angaben werden die Buttons in verschiedenen Zuständen zusätzlich stilistisch angepasst.
#taskbar button.maximized { font-weight: bold; }
#taskbar button.minimized { opacity: 0.5; }
#taskbar button.active { background: #d3d7cf; border: 2px solid #204a87; }
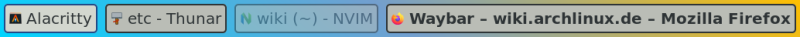
Die Vollständig gestaltete Taskleiste mit geöffneten Fenstern sieht dann so aus:

Alacritty ist das aktive Fenster, Thunar ist normal aber nicht fokussiert, Neovim ist minimiert, Firefox ist maximiert.
Tooltips

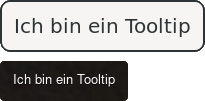
Unten: original
Tooltips haben unangepasst nur einen sehr minimalistischen Stil. Dieser lässt sich allerdings leicht erweitern. Zuerst wird das Tooltip-Popup angepasst, danach wird dem eigentlichen Label des Tooltips noch eine zur anpassung passende Farbe gegeben.
tooltip {
all: unset;
background: #f6f5f4;
border: 3px solid #2e3436;
border-radius: 10px;
}
tooltip label {
color: #2e3436;
}
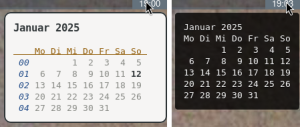
Kalender-Tooltip

Das Uhr-Modul erlaubt es, einen Kalender als Tooltip anzuzeigen. Dieser Kalender ist ein sehr rudimentärer Monatskalender ohne jegliche stilistische Gestaltung. Um den Kalender optisch ansprechender zu gestalten, muss man in der Format-definition des Kalenders einige Formatierungen vornehmen.
"clock": {
"locale": "de_DE.UTF-8",
"timezone": "Europe/Berlin",
"tooltip-format": "<tt>{calendar}</tt>",
"format": "{:L%H:%M}",
"calendar": {
"mode" : "month",
"weeks-pos" : "left",
"format": {
"months": "<span color='#2e3436'><big><b>{}</b></big>\n</span>",
"days": "<span color='#888a85'>{}</span>",
"weeks": "<span color='#204a87'><i> {}</i></span>",
"weekdays": "<span color='#8f5902'><u>{} </u></span>",
"today": "<span color='#2e3436'><b>{}</b></span>"
}
}
}
Es werden also diverse Farbkonfigurationen direkt im Format des Kalenders übergeben. Waybar interpretiert diese korrekt, und zeigt die Inhalte entsprechend formatiert an.